起因是下面的这句话:
font-size: 75%; /* Resets 1em to 11px */
这是我曾经喜欢的wordpress主题 Bito 的第一句CSS。印象里还是记得默认值是16px,那么75%就是12px了。不过这只是表面问题,其实大部分人都不怎么关系字体大小的本质。
从标准看起
W3Cschools的font-size参考相当简单,只是简单的列举了属性的可取值。并且CSS2.1 Specification RC20090908里,关于font-size的定义也并不多。
大体上,font-size的值非常宽泛,即可以是关键词定义的绝对值,可以是百分比或者 em 的相对值,还可以是绝对单位px。在实际工作中,我自己都似乎快习惯于用px定义字体大小,很少使用到那些关键字或者比例,但可能这不是个好习惯。回想自己学习CSS的过程里的例项,大部分都是用em或者百分比的。
关于px
对font-size直接应用px值,这样做非常精确,而且也方便,所以我们习以为常。当对font-size赋予px值意味着浏览器将会把文本渲染成指定的像素那般高。并且通常情况是,西文字符在9px以下、中文字符在12px以下时,文字将难以辨认。使用像素单位的主要问题是两个:
- 当把文字设定为固定px值后,IE6以下浏览器将不能对其缩放。
- 固定尺寸后失去级联特性。
老外的眼里,第一点似乎是个大问题,因为他们把网站的可访问性和易用性看的很重,无法看清字几乎是不能容忍的。而第二点,只要不做弹性布局或者设置字体调节器之类的应用,并且针对的只是显示器,也就不是大问题。这恐怕也是导致px这么泛滥的原因。好用,简单,并且最重要的是——精确。
但是对于易用性来说,px似乎不是个好东西。
W3C Web 可访问性指南:在标记语言的属性值和样式表属性值里使用相对单位而不是绝对单位。[...]比如,在CSS里,使用 ‘em’ 或者 百分比长度 而不是使用绝对单位 ‘pt’ 或者 ‘cm’ 。
百分比的使用
百分比和em都是相对值,相对于父元素的字体大小。1em等于1个字体的大小,Chris Coyier认为em是基于大写字母 M 的宽度(除此以外,我找不到更好的参考)。使用百分比和em可以很好使得各个元素间产生级联的比例关系。
鉴于windows的浏览器,默认的字体大小是medium,即 16ppem (后面会讲到)下显示为16px。所以75%就是12px,而62.5%就是10px。
基于font-sizeのパーセント表記一覧里的百分比的零散表格,我重新组织了下面这张整表。下表仅仅作为参考,因为百分比的微弱递减或递增不会对文本产生可视化的效果(当然也有例外),反而容易产生出混乱的级联百分比关系。
之所以选择了参考了这位日本开发者的资料是有原因的。比如,我们常常全局定义字体的相对medium(通常为16px)的62.5%,也就是10px,然后再对文档的个个其他部分定义em值。相对于10px,1.2em就是12px,1.6em就是16px,依次类推。这样的比例使用起来很直观,并且会在所有的浏览器里表现完好,当然除了IE。
IE会错误的显示字体大小(感觉上是字体框架有细微的变大),并且仅限于中文。除非我们将比例设置成63%而不是62.5%。所以当我看到这张表中63%的时候,我觉得同是非西欧字符,这张表应该更具有参考价值。不过这些值我也没能自己去全部测试,偷懒一下~
em似乎比百分数更加直观,而且对于一个字体的宽度的把握往往也更容易。同时它们有相同的级联性,使用的时候总是要避免规则的叠加。比如定义 div{font-size:1.2em;} ,那么在div里包含div就会出问题。1.2emx1.2em的叠加会使得文字比想象中的大——但这还不要紧,如果使用的是0.8em?缩小倍率的多次叠加很快会使得文字变得无法分辨。
无论是em还是百分比,都是相对值。并且常常相对于medium。但是关于medium这类关键字,就有了更多的话题。
关键字
我对于font-size的理解一直停留在上面说的那些,直到半个月前,我读到这篇Toward a standard font size interval system。
回到之前的CSS2.1 Specification RC20090908,标准把关键字定义为这样:
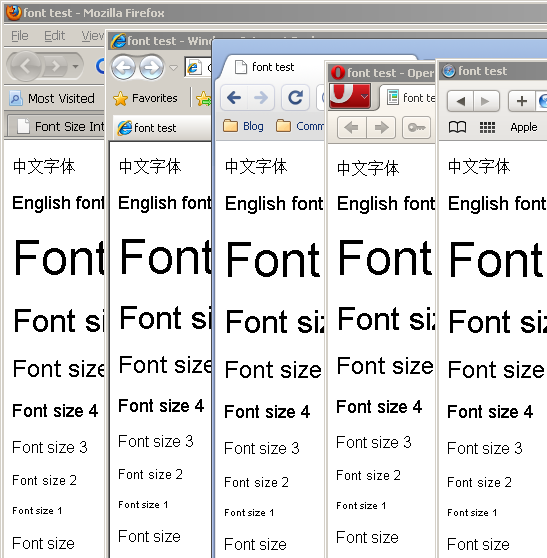
下面这张图,更加直观些。但是注意第二行。同样对于English Font加上larger,IE8和FF渲染为18px,Opera、Chrome和Safari则渲染为19px。

下面的表截取自Toward a standard font size interval system里的Synoptic table,对应于windows常用的96dpi的情况。是的,96dpi,我们几乎从来不去改变这个默认的值,除非也许某个人因为高分屏字太小的折磨,而主动调大到了120dpi。
(interpolated Mozilla values)
(interpolated Mosaic values)
e.g., 12pt @ 96ppi or 16pt @ 72ppi
(XP 5.0 UA default)
E
E
E
E
E
E
E
E
牵扯到一个很重要的概念,ppem。它指的是Pixels per em,即每个字体大小的像素数,定义了字符在屏幕上的易读性。关于更多的信息,我强烈建议阅读Toward a standard font size interval system原文。
当把xp的dpi从96调整到120, 整个系统的尺寸,包括图形和文字都被放大了。此时,如果打开IE,font-size:medium 不再是16px,而是20px。虽然我也试过Chrome和FireFox,但它们没有变化。我不明白原因,如果有人知道,麻烦请告诉我声: )
这再次的提醒了我们,CSS不是只为显示器而设计的,而且也不是专为windows而设计的。我们有时可能需要考虑更多更多。
水平有限,文中如有错误望指正~

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。